Pahamify Web Documentation
Introduction
Welcome to Pahamify Web Documentation, in this page, you can learn about the difference between component & template with respective index with the example and how to implement it. So Please Read it with Passion ^.^
What is Template?
Template in our website means, a layout that we can use to generate another component so it easier to make a component with the same layout design. Not only that, there is a lot usage of template such as using template for fixated static content, Post default page (usually we use for category based condition), and component section layout template (usually we make it as component wrapper section) so it make us easier to make another wrapper component with the same layout. In template we can include logic component for specific template using HTML block. So in another word, Template can include more than one component meanwhile component better include only one component or only its component for better structure. Example of template such as:
- Post Page Default Template
- Component Layout Template (Section Wrapper)
- Fixed Static Content (Shortcode)
What is Component?
Different from Template, Component better focus only one component for itself. Component can be imagine as atomic. For developing component we must have 2 kind of mindset “is this component for view only?” or “is this component targeted for other division purpose?“. If the component you make for view only then you can make it as best possible that you think but if it for the last one, then you must think how to make component as easy as possible for other division to change it by themselves alas, you want to help them change it every time there is a request and of course it can distract your focus right? In component you can input general logic in the component and specific logic in the wrapper template. while giving id for styling or class please remember that you must make it as detail as possible so it will not inflict another class in different component (for this, we still think how the best way to implement id and class styling, so it might change) and be sure if using script for some interactive function using document.getElementById(); or document.getElementsByClassName(); or another way with the same logic as these 2 example, you must make the id or class as specific as possible so it will not collision with other class in another component when using 2 component or more in template wrapper or you can put interactive logic such as this in the template section wrapper. Example of component such as:
- Another Component Layout Template
- Fixed Static Content (Shortcode)
Template Vs Component
When we talk about the difference of usage between template and component in our elementor website, it can be dubious sometimes since the usage is quite similiar. In simpler way, let we differentiate Template as a place you can put more than one Component or more and not only that, in template you can make a specific post page Component too, such as: Blog post, Career post, or TCM post. Meanwhile in component we can make a specific component based on display condition too, but when this documentation written (10 Nov 2021) we still not implement it. So to standardized the usage between this two feature, let we put it like this:
Template:
- Better use it As Post Page Default, you can set the default condition such as post category

- It is good to make section wrapper for atomic component so you can give specific logic function instead put it in the atomic component.
- Template really helpful when you want to make a specific category page, so you can combine it with post page, for example Rockstar Teacher Page.
- When you have a Component but this atomic component need a certain logic in another place, you can try to use this as wrapper section template. So if there is another page that need to use this component with different logic or copywriting or content outside atomic component, you can use this template to make another wrapper section.
- Regarding Shortcode, template more stricter when it come to implement this, since sometimes the content such as copywriting and image can be different in every page so it quite difficult to use it in template level.
Component:
- When come to component please make sure to make it as Atomic as possible so if there is component that another division can edit, if by anychance they messed up something, it will only messed up in the component they editted and will not reflected to entire page.
- If you need to make a complex component but your atomic component design will be used in other page with different layout, make sure you put general logic function, id, and class in your atomic component and handle the specific style in the wrapper, if you ask the reason, sometimes there is a layout that will messed up your style so it is better to prepare a certain Id or class that can you give your custom style based on layout in the respective page.
- Regarding Shortcode, it is more flexible to use when it comes to component than in templates.
After we try to differentiate the both of them, their have a simmilarity usefull feature and that is Shortcode. Maybe you will ask what is shortcode? In easier way, shortcode is a Code that can render your template or component with the same content as its in. in Example if you have a template or component that contain word “Cat is Kawaii” then if you use short code it will render the same word as in the template.


Meanwhile, it is different if you import it directly, you can change the feature you give inside your page, so you can change the word “Cat is Kawaii” to another word based on content you need in the respective page. so To make it simple, Use Shortcode if you want the content the same as it is or one component with the same content for more than one page, and use import if you want to get only the layout but still can edit the content for respective page you need it.


Elementor Trivia
Naming component and template
For naming component you can use this format: [shortcode] ComponentName
ex: [16292] Package Item Diamond – Paket 5 Diamond
For naming template you can use this format: [shortcode] TemplateName Template
ex: [16653] Teacher Profile Page Template
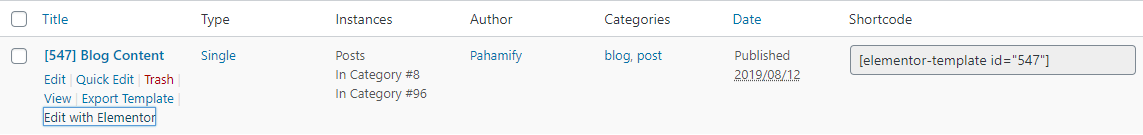
To get the shortcode for a new component, you can create component/template without shortcode first, after template created then you will get the shortcode/template id on the list Saved Template [see img below]. Then you can edit your component/template name with shorcode id. The reason why we include shorcode id in the component/template name is for better search, currently on wordpress we cant search component by the id, we only can search the component by the Title/Component name.
[Hack] How to use Inner Section inside Inner Section
Default on Elementor, we cant add inner section inside inner section (maybe for performance reason). but sometimes we need to divide column inside inner section for the layouting. Here’s step by step how to add inner section inside inner section:
- First, create Section on elementor and add element Inner Section
- Then right click on the corner of parent Section (Edit Column) then click copy
- Right click on the one of Inner Section column (on Edit Column) then click paste.
- Then boom, you can see in the navigator that you use inner section inside inner section, you can simply remove the other column that not used. You can also add more and more nested inner section (inner section > inner section > inner section > etc), but we not recommend to use too many nested inner section (just 2-3) because we cant control the HTML of elementor (one inner section has multiple nested nodes), the more you add nested inner section than the size of DOM tree is getting large that can slow down website performance (source: https://web.dev/dom-size/)
Copy Paste element on elementor
if page have more than one element with same style (ex. button element), you can copy paste the element (not create from scratch) for fast delevopment. But if you copy paste element on elementor, the id of that element is not copied, we must add manually the id. So always check if element have an id or not before copying. Same condition if we duplicate (right click > duplicate) the element.
note: you can also copy paste element from different pages.
How to use Template
As Fixed Static Content (Shortcode)
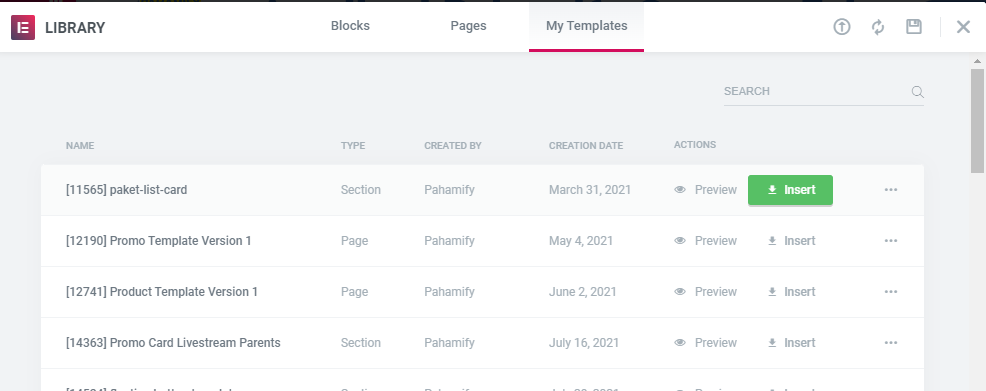
We can use a template in elementor with shortcode element, so we dont have to create element/section from scratch if the element exist in multiple pages. We can create one template and include it on several pages. Here’s how we use template with shortcode:
- Create template and get the template id. ex: [ elementor-template id=”18018″ ]
- Add Shortcode element to page that we want to include the template.
- Then input template id on the shortcode field. That’s it, we can see template that we make on the page.
Pahamify Web Team